20 janvier 2012
/
Par
François Guéno/
- 0 commentaire(s)
/
- Acquisition, Actualités
La recommandation sociale constitue aujourd’hui un levier d’acquisition de prospects, au même titre que le référencement sur les moteurs de recherche. A défaut de la contrôler, les e-commerçants peuvent la susciter et l’influencer, à condition de bien en connaitre les arcanes…
En septembre dernier Facebook dévoilait Timeline, une nouvelle interface de présentation des profils des utilisateurs et de leurs interactions (je vous renvoie à notre article de l’époque). Beaucoup moins grand public mais primordial pour les professionnels du web, ce changement d’interface s’est doublé d’une nouvelle version de la « grammaire » de Facebook, ces quelques lignes de code qui vous permettent de transformer n’importe quel contenu web en « objet social » utilisable sur le réseau. C’est cette grammaire, appelée Open Graph, qui permet par exemple à Facebook d’identifier sur une page produit sa photo, son nom et sa description. Si le fameux bouton « Like » fonctionne correctement sur un site e-commerce, c’est grâce à Open Graph :

Exemple d’intégration basique d’Open Graph et du bouton « Like » sur le site de la Fnac. On retrouve le nom du produit, sa photo, une courte description et l’adresse de la page.
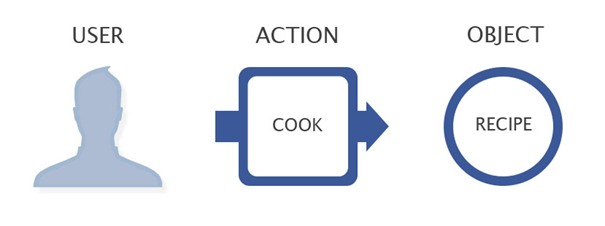
Je vous l’ai dit, Open Graph est une grammaire. La nouvelle version dévoilée à la rentrée se distinguait en introduisant des verbes autres que les manichéens « aimer » ou « recommander » . « Ecouter », « lire », « acheter », toute action de l’internaute est maintenant déclinable pour Facebook, avec leurs compléments d’objet comme toute bonne grammaire !

Facebook a publié une courte vidéo qui réunit quelques exemples de réalisations pour l’industrie du disque, le sport ou même les sites de gourmets :
Premières réalisations
Les premières applications utilisant Timeline et la nouvelle version d’OpenGraph commencent à être dévoilées, elles ont même fait l’objet d’une conférence de presse mercredi. Parmi elles on retrouve des acteurs du e-commerce, américains essentiellement. Je vous propose de vous en présenter quelques-uns.
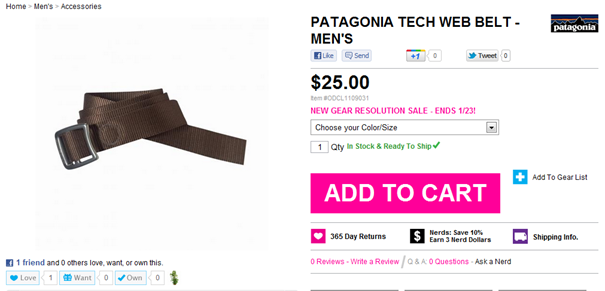
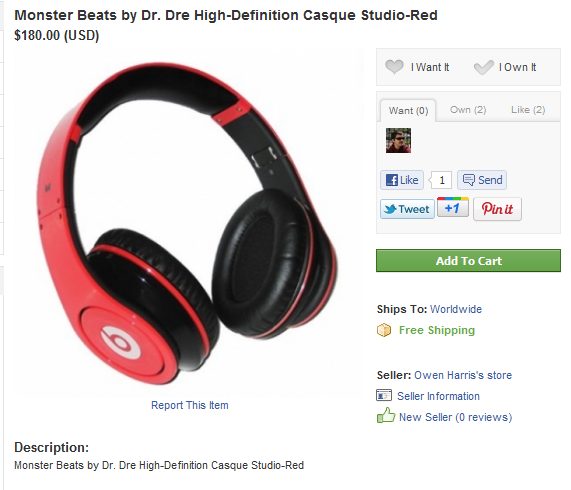
Le site Giantnerd, spécialisé dans les produits de plein air, a intégré trois boutons en bas à gauche de chaque fiche produit: « J’adore », « Je veux » et « Je possède ». Un compteur unique aux couleurs de Facebook rappelle que ces boutons sont liés au réseau social :


Ces publications se retrouvent ensuite dans la « Timeline » de l’internaute, c’est-à-dire sur sa page de profil :

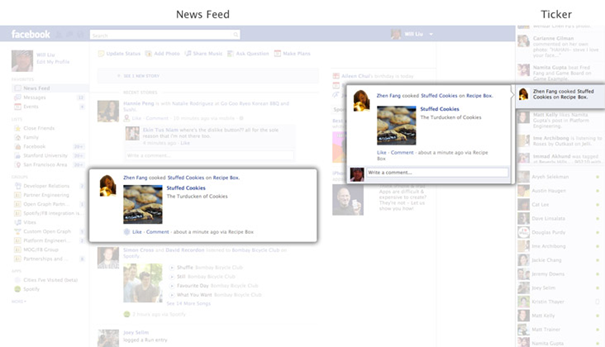
Elle apparait également chez les « amis » Facebook de l’internaute, soit dans leur fil d’actualité, soit dans leur « ticker ». Le « ticker », que l’on pourrait traduire par « télex », correspond à un nouveau fil de brèves en haut à droite du fil d’actualité classique :

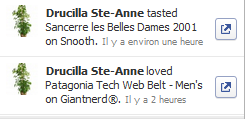
A la différence du fil d’actualité, le ticker est actualisé en temps réel, un peu comme le fil d’infos CNN. Voilà ce que donne le ticker pour Giantnerd :

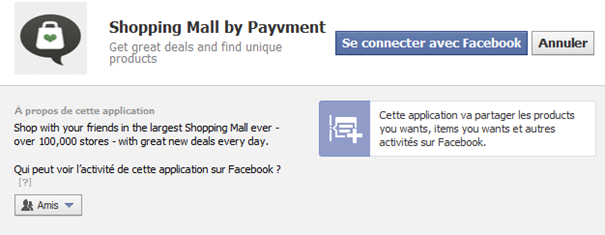
Prenons un autre exemple d’intégration de boutons d’action Facebook : Payvment et son « Shopping Mall », une boutique en ligne généraliste orientée « social shopping ». Les boutons proposés en haut à droite de chaque fiche produit sont « Je le veux » et « Je le possède ». Remarquez que, contrairement à l’exemple précédent, la charte graphique s’éloigne nettement de celle de Facebook dont on ne retrouve plus trace du logo :

Un clic sur l’un de ces boutons lèvera toute ambiguïté :

Voici le message affiché dans la Timeline de l’utilisateur :

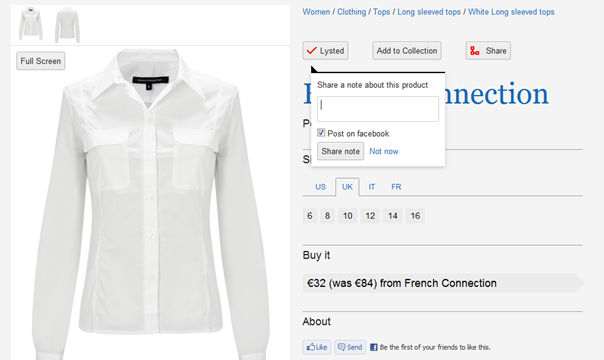
Lyst.com est un site de mode vous proposant de suivre des créateurs, des blogueurs, des stylistes… et d’acheter les vêtements qu’ils conçoivent ou commentent. Lyst a placé en haut de ses fiches produit un bouton « Lyst », tout simplement, qui permet de lister un produit et de le commenter sur Facebook :

Voici le résultat final dans Timeline :

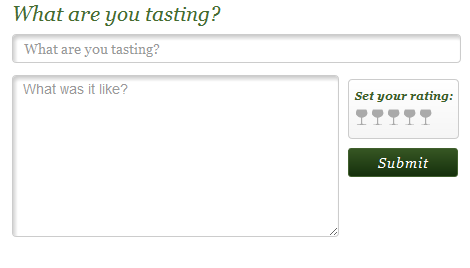
Je vous ai montré de purs exemples e-commerce, mais les sites de recommandation ont eux aussi tout à gagner à bien intégrer Open Graph. Un site d’amateurs de vin, Snooth, a ainsi placé sur son header un bouton « Taste » qui permet de faire part à des contacts Facebook de ses dégustations, agrémentées d’un petit commentaire et d’une note:


Rappelons que l’alcool doit être consommé avec modération, même dans la Timeline :

La dernière version d’Open Graph intéresse bien évidemment des secteurs qui dépassent largement les frontières du e-commerce : presse, musique, divertissement… On retrouve ainsi parmi les acteurs du web l’ayant mis en place le Wall Street Journal, Spotify, Deezer ou encore TripAdvisor.
Questions pour l’e-commerce
Autant les boutons « Share », «Like » et « Send » ne coûtent rien à implémenter (il suffit de copier-coller quelques lignes de code) autant tous ces usages d’Open Graph nécessitent le développement d’une véritable application Facebook. Quel en sera le coût ? Pour quel retour sur investissement et pour quelle pérennité ?
Le choix du verbe d’action est également très important. On le voit dans ces exemples : faut-il aimer, adorer, recommander, goûter, désirer ?
Les sites sont libres de leur choix ergonomiques et graphiques, quitte à ce que l’internaute en oublie qu’il est en train d’utiliser la plateforme Facebook. N’y a-t-il pas un risque de le perdre en ne reprenant pas les codes de la plateforme ? Comment éviter que le foisonnement de boutons sociaux rende le site illisible ?
Vous l’aurez compris, avec cette nouvelle version d’Open Graph la balle est dans le camp des développeurs, des graphistes, du marketing… Pour le meilleur comme pour le pire ce sera aux e-marchands de faire la différence, de se démarquer des réalisations de la concurrence. Désormais, avec ces outils mis à disposition par Facebook, toutes les cartes sont entre leurs mains.
Et vous, comment envisagez-vous l’intégration de Timeline et d’Open Graph sur les sites e-commerce ?
Article initialement publié sur lab.vente-privee.com .
Passionné d'innovation, ex Natixis, Groupe La Poste et Lab vente-privee.com. Le Phare Digital est un blog personnel, mes opinions n'engagent bien évidemment que moi.
Suivre @fgueno sur Twitter.
