4 avril 2012
/
Par
François Guéno/
- 0 commentaire(s)
/
- Actualités, Non classé
Cet article s’adresse à tous les e-marchands à qui les mots « Open Graph », « meta tags » et « Facebook Insights » ne disent rien. Les lecteurs de Mashable, les gourous du social media et les habitués du Facebook Garage peuvent passer leur chemin, ils risqueraient fort de s’ennuyer !
Il ne s’agit pas là de discuter de la façon de faire une belle page Fan ou bien d’augmenter son « reach rate ». Comment rendre mon site e-commerce compatible avec Facebook ? Comment intégrer proprement un bouton « Like » à mes pages ? Comment mesurer simplement le niveau d’engagement ? Autant de questions qui pourraient sembler triviales et que nous posent pourtant régulièrement des e-commerçants que nous rencontrons. Y compris des grandes marques. Pour s’en convaincre, il n’y a qu’à voir le nombre de sites qui, à défaut d’avoir le fameux bouton « Like », ne s’affichent même pas correctement dans Facebook. Nous allons voir dans cet article comment réaliser une implémentation basique de Facebook dans un site e-commerce.
1) Transformer chaque page de son site e-commerce en un objet social
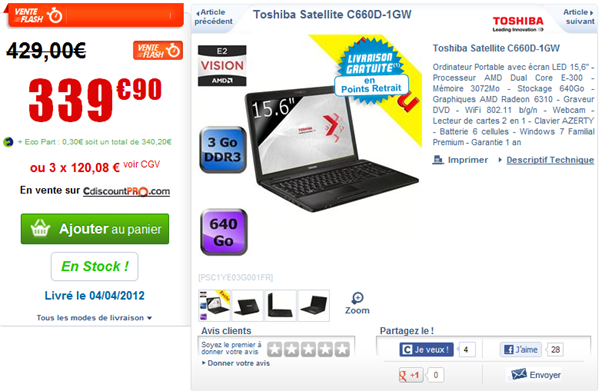
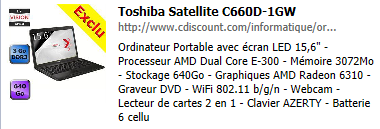
Facebook utilise sa propre « grammaire » appelée Open Graph. Celle-ci lui permet d’interpréter n’importe quelle page web en en extrayant l’adresse, le titre, la description, la nature (blog, site marchand ou site d’information) ou encore les images. Prenons l’exemple du bon élève Cdiscount. Grâce à Open Graph, Facebook est capable d’interpréter parfaitement une page produit et de la retranscrire fidèlement :


Pour parvenir à ce résultat, Cdiscount a indiqué dans le code de sa fiche produit le nom du produit à l’aide du tag « og:title » :
<meta property="og:title" content="Toshiba Satellite C660D-1GW" />
L’adresse de la page à l’aide du tag « og :url » :
<meta property="og:url" content="http://www.cdiscount.com/informatique/ordinateurs-pc-portables/toshiba-satellite-c660d-1gw/f-107092212-psc1ye03g001fr.html?cm_mmc=inf_facebook_like&cid=inf" />
La description du produit à l’aide du tag « og:description » :
<meta property="og:description" content="Ordinateur Portable avec écran LED 15,6" - Processeur AMD Dual Core E-300 - Mémoire 3072Mo - Stockage 640Go - Graphiques AMD Radeon 6310 - Graveur DVD - WiFi 802.11 b/g/n - Webcam - Lecteur de cartes 2 en 1 - Clavier AZERTY - Batterie 6 cellu" />
Il ne manque à CDiscount que le tag « og:image » pour indiquer de manière explicite où est la photo du produit. Dans le cas présent celle-ci est automatiquement détectée par Facebook, ça tombe bien !
En pratique inutile de mettre en place ces tags sur chaque page produit. Vous pouvez le faire une fois pour toute en collant dans votre header quelques lignes de code et un peu de PHP, comme dans cet exemple trouvé sur un forum Magento :
<meta property="og:site_name" content="lenomdusite.com"/>
<meta property="og:title" content="<?php echo $this->getTitle() ?>"/>
<meta property="og:type" content="product"/>
<meta property="og:url" content="<?php echo Mage::helper('core/url')->getCurrentUrl() ?>"/>
<meta property="og:image" content="<?php echo Mage::helper('catalog/image')->init(Mage::registry('current_product'), 'small_image')->resize(100,100);?>"/>
<meta property="og:description" content="<?php echo $this->getShort_description() ?>"/>
Et n’oubliez pas qu’il existe aussi des plug-ins pour les principaux CMS que sont Magento, Prestashop et consorts.
Enfin Facebook a créé cet outil très utile pour vérifier la bonne implémentation d’Open Graph. Il vous suffit d’y coller l’adresse web de la page que vous souhaitez auditer. Amusez-vous à utiliser ce débuggeur pour vérifier la compatibilité de quelques grands noms de la distribution, vous serez surpris.
Pour une liste exhaustive des tags Open Graph, je vous invite à consulter cette page officielle.
2) Implémenter le bouton « Like » sur chaque page produit
Rappelons le principe du bouton « Like ». Si un internaute clique dessus sur votre site, un court article apparait alors dans sa Timeline (son profil) ainsi que dans les flux d’actualité Facebook de ses amis. Cet article renvoie vers votre site, qu’il faut donc avoir correctement tagué avec Open Graph.

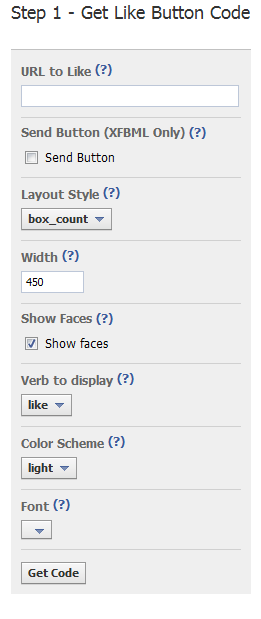
Comment installer le bouton « Like » ? Un générateur de bouton est disponible ici. Facebook crée automatiquement le code que vous n’avez plus qu’à coller dans votre template de page produit.

Quelles options choisir ?
- Vous pouvez laisser vide le champ « URL to Like ».
- Vous pouvez choisir d’inclure le bouton « Send » au côté du bouton « Like ». Il remplace l’ancien bouton « Share » et, comme le bouton « Like », il peut faire l’objet d’un suivi poussé grâce aux analytics de Facebook.
- Trois options de présentation sont disponibles :
Standard

Button_count

Box_count

Le bouton standard est disponible dans une version « Show faces » qui montre l’image de profil des internautes ayant aimé la page. Il est conseillé d’opter pour elle car c’est cette version qui incite le plus au clic. Mais elle peut prendre beaucoup de place, à vous de choisir !
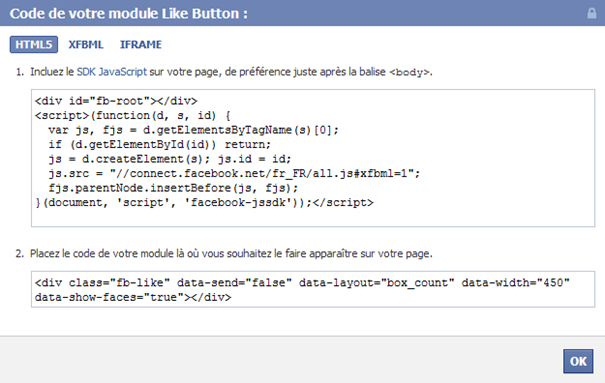
Une fois vos choix effectués, cliquez sur « get code ». Plusieurs versions sont proposées :

Veillez à utiliser la version codée en XFBML ou en HTML5 et non en iFrame. En effet la version XFBML permet aux internautes de rajouter des commentaires.
3) Les analytics de Facebook
Pour suivre de près l’utilisation des boutons « Like » et « Send », notamment leur impact en termes d’acquisition, Facebook a mis en place l’outil Facebook Insight. Mais celui-ci nécessite d’avoir préalablement indiqué à Facebook que vous détenez bien le site que vous souhaitez analyser.
Pour cela il va falloir « lier » votre domaine à un individu, une page « Fan » ou une application Facebook.
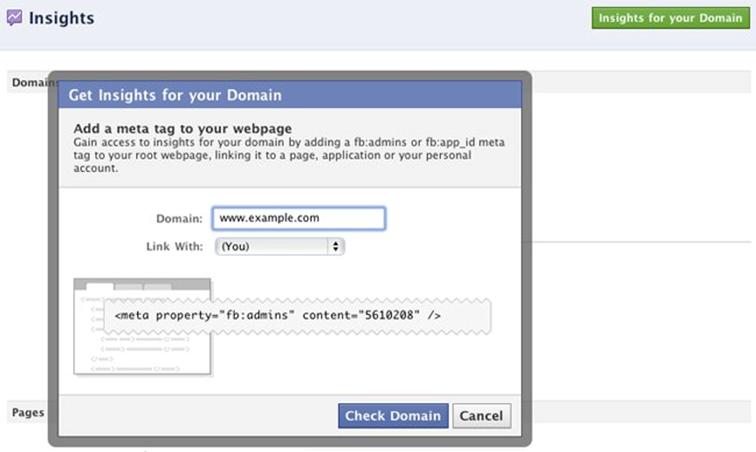
1. Rendez-vous tout d’abord sur la page Facebook Insights.
Cliquez ensuite sur le bouton vert en haut à droite intitulé « Statistiques de votre site web ».
2. Dans la fenêtre qui s’ouvre alors, indiquez l’adresse du domaine que vous souhaitez analyser. Vous pouvez ensuite choisir de lier le domaine avec votre compte, une page Facebook ou une application Facebook. Si vous voulez autoriser d’autres personnes à consulter ces analytics, choisissez l’une de ces deux dernières options (iI vous suffira d’ajouter ces utilisateurs comme administrateurs de la page ou de l’application liée).
3. Facebook génère alors un meta tag qu’il vous suffira de coller dans votre header, avec le reste des tags Open Graph. En fonction de votre choix le meta tag doit ressembler à l’une de ces 3 lignes :
<meta property="fb:admins" content="id_de_l_utilisateur" /> <meta property="fb:page_id" content="id_de_la_page" /> <meta property="fb:app_id" content="id_de_l_application" /> C’est terminé, votre domaine est relié à Facebook. Par la suite, il suffira de retourner sur cette page pour voir graphiquement l’impact de la recommandation sociale sur vos visites.

Fin de cet article sur les bases de Facebook. Il reste beaucoup de choses à voir pour aller plus loin : Facebook Connect, Facebook Comments, les recommandations, la page Fan, la Timeline… Peut-être pour un prochain épisode ?
Illustration de couverture : FACEBOOK(LET) Frontside (GOIABA (Goiabarea)/Flickr/CC BY 2.0)
Article initialement publié sur lab.vente-privee.com .
Passionné d'innovation, ex Natixis, Groupe La Poste et Lab vente-privee.com. Le Phare Digital est un blog personnel, mes opinions n'engagent bien évidemment que moi.
Suivre @fgueno sur Twitter.