7 novembre 2011
/
Par
François Guéno/
- 0 commentaire(s)
/
- Actualités, Site design / Expérience utilisateur
Comment transcender vos fiches produits ? En attendant le jour hypothétique où vos écrans afficheront parfaitement le rouge tendance des « souliers » Louboutin, où la 3D permettra de vous immerger dans votre nouvelle cuisine, où des diffuseurs de parfum reproduiront les senteurs de vos fleurs, concentrons-nous sur les solutions du moment. Oui, il est possible d’afficher une paire de chaussures sous toutes ses coutures, de zoomer sur la maille de votre pull ou encore de faire varier la couleur de votre canapé sur mesure presque à l’infini.
Pour ceux d’entre vous qui n’ont pas eu la chance de rencontrer Cédric Drouot d’Adobe à notre conférence du salon du e-commerce en septembre, voici une séance de rattrapage sur Scene7.
Sommaire
Un exemple d’utilisation de la fonction zoom de Scene7
Le pitch
Il faut d’abord savoir que vous utilisez Scene7 tous les jours. But, Castorama, Nike ou encore Gucci utilisent cette technologie, sans que vous vous en rendiez compte. De quoi s’agit-il ? Tout simplement de prendre en charge le stockage, l’enrichissement et la présentation du contenu photo et vidéo de votre site.
Scene7 n’est que l’une des briques de l’offre d’Adobe. Si nous voulions la résumer, nous dirions que celle-ci s’étend désormais de la génération du contenu à son usage : « Photoshop CS5 » est dédié à la création, « Day » à la gestion de contenu, « Scene7 » à sa mise en scène, intervient enfin « Omniture » pour la gestion des analytics et du merchandising. Bien évidemment ces produits s’intègrent les uns aux autres…
En pratique
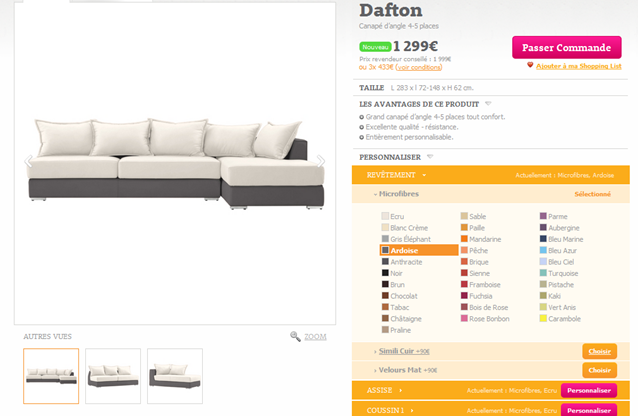
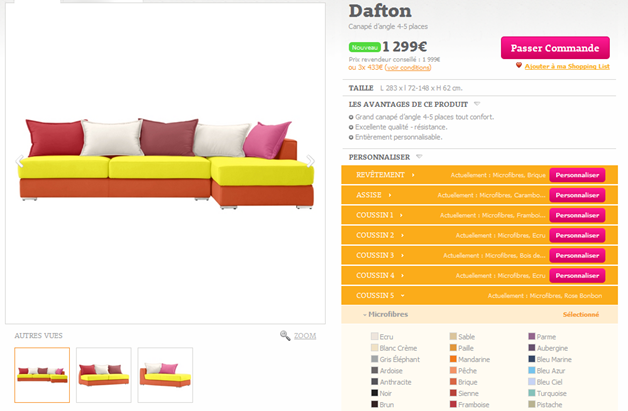
Cette technologie permet de faire d’énormes économies en shooting en se basant sur un système de « masques » qui permet de changer dynamiquement le coloris d’un produit. Voici l’exemple d’Usine à Design qui permet de personnaliser dynamiquement la couleur d’un canapé. Vous avez bien sous les yeux une seule et unique photo, les serveurs d’Adobe générant à la demande la texture appliquée sur le canapé :
Comme vous pouvez le voir la génération de ces images s’appuie sur un configurateur, fourni par Scene7. Si besoin transparence et lumière projetée sont également gérées par le service.
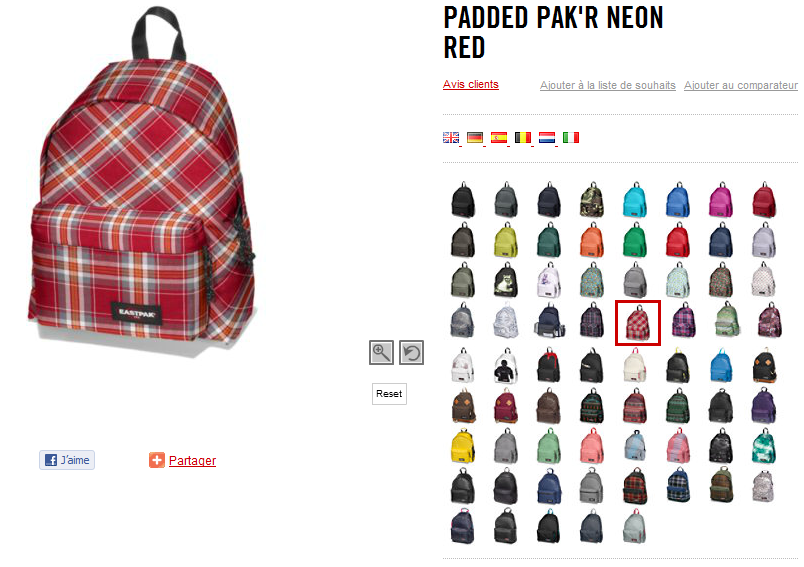
Avec cette technologie Eastpak n’a photographié que 20% de son catalogue, les motifs de ses sacs à dos étant adaptés à la volée. Cela leur a permis de diviser leur budget photo par 4.
Scene7 permet de réaliser des vues à 360 degrés. Sorel a été l’un des premiers marchands à proposer une visionneuse plein écran. Une vue comme celle-ci nécessite plus de 60 images, essayez la :
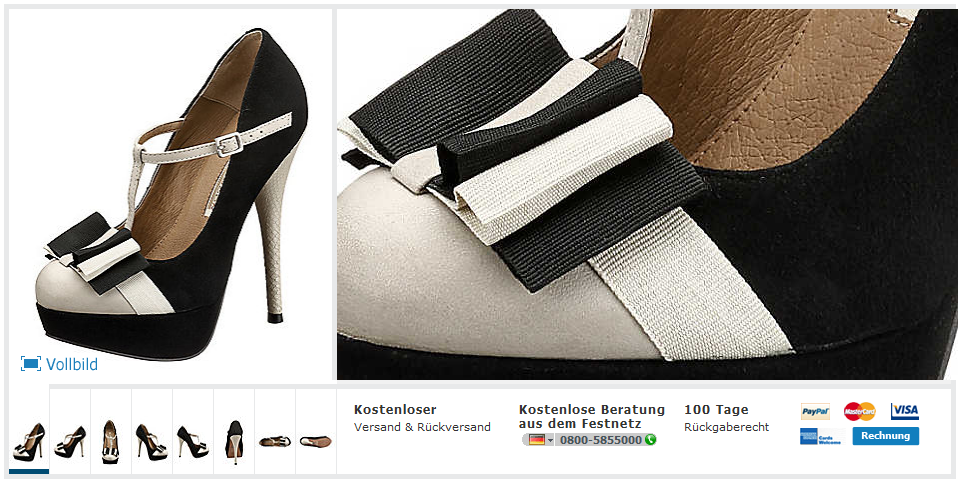
Il est possible de combiner des vues plus classiques, sous différents angles, avec un zoom produit. Il suffit de survoler l’image à gauche pour voir son grossissement à droite, je vous laisse essayer avec cette démo d’Adobe :
C’est ce que propose l’allemand Mirapodo sur son site :
La solution, crée en 1999, n’est pas nouvelle, mais évolue sans cesse. Parmi les dernières innovations intégrées à Scene7 signalons la capacité à mettre en forme des contenus dynamiques pour l’impression, ou encore le passage pour les vidéos du téléchargement progressif au streaming dynamique. Pour être intégrée, une innovation doit être industrialisable à grand échelle. Ainsi Adobe réfléchit à inclure un module de modélisation 3D mais l’équation financière n’est pas gagnante aujourd’hui.
Sous le capot
Que dire côté technique ? C’est une solution en SAAS basée sur une plateforme de cloud computing propre à Adobe. Les contenus sont tous envoyés par le marchand à Adobe en haute définition. Lorsque l’internaute fait appel à une image sur le site e-marchand, taille, format et layer sont indiqués dans l’URL. Le Cloud d’Adobe calcule ensuite dynamiquement la photo qui est retournée à l’internaute. L’affichage final peut se faire en flash, HTML 5 ou dHTML, c’est à la discrétion de l’e-marchand.
Cette technologie permet ainsi de faire de vraies économies d’infographie : plus besoin d’aller tailler des images sur mesure pour chaque coin de vos pages internet : il suffit « d’appeler » l’image en indiquant la taille désirée dans l’URL. Voici l’exemple de Philips pour une machine à café. Cliquez sur ces liens pour générer la même image à des tailles différentes, vous pouvez vous amusez à changer vous même l’URL :
http://images.philips.com/is/image/PhilipsConsumer/HD7843_01-GAL-global?$jpglarge$&wid=700&hei=700
http://images.philips.com/is/image/PhilipsConsumer/HD7843_01-GAL-global?$jpglarge$&wid=200&hei=200
Quels sont les prérequis pour pouvoir utiliser Scene7 ? Il faut avant tout un infographiste aguerri. La réalisation d’une image va de quelques minutes à plusieurs heures selon le projet.
Pour qui ? Combien ça coûte ?
Scene7 est aussi bien utilisé par une petite maroquinerie comme Bleu cerise que par le géant Abercrombie & Fitch , il s’agit donc d’une solution destinée à tous les e-marchands. Elle trouve particulièrement sa place pour des articles de mode et de décoration, mais on la trouve aussi pour de l’électronique (Phillips) ou dans l’hôtellerie.
La facturation se fait en fonction du nombre de visites sur le site. Pour moins de 20 000 visites/mois, il faut compter 2900€/an. Pour 30 000 visites/mois on passe à 4500€/an et ainsi de suite. La solution est fournie avec 20 GO de stockage que l’on peut mettre à niveau. Les configurateurs (nous en avons vu un ci-dessus pour Usine à Design) et l’impression en ligne restent en option.
La facturation est basée sur une relation de confiance. Ainsi il n’y a pas d’automatisme pour prévenir d’un dépassement de charge. Contractuellement le client s’engage à communiquer ses statistiques de fréquentation via un tiers de confiance comme Médiamétrie ou en envoyant une copie de ses Analytics. Adobe vérifie ensuite ces chiffres en les croisant avec le débit de données qu’il délivre. Lors de la signature des contrats, Adobe s’adapte au taux de transformation réel du site e-commerce. Les clients qui ont des taux de rebonds phénoménaux seront facturés en conséquence.
Pour conclure
Scene7 permet des réaliser de formidables mises en scène. Mais de même qu’une bonne caméra ne vaut rien sans l’équipe de réalisation qui va derrière, ce sont les talents de l’infographiste qui feront la différence. L’efficacité du média utilisé (vidéo, 360°, zoom image…) dépend beaucoup du secteur et du produit. Il est donc indispensable de réaliser des tests AB pour vérifier la pertinence de la mise en scène retenue.
Quelques données chiffrées pour terminer. D’après Adobe leurs clients Scene7 convertiraient 58% mieux que la moyenne du secteur. Nelly.com a augmenté sa transformation de 40% après la mise en place de vidéos avec Scene7. D’ailleurs la vidéo peut avoir un succès inattendu : chez Phillips les taux d’accès aux fiches produits ont plongé après la mise en place de vidéos sous Scene7, car les internautes préféraient regarder plutôt que lire !
Photo de une : capture d’écran du site d’Adobe.
Article initialement publié sur lab.vente-privee.com .
Passionné d'innovation, ex Natixis, Groupe La Poste et Lab vente-privee.com. Le Phare Digital est un blog personnel, mes opinions n'engagent bien évidemment que moi.
Suivre @fgueno sur Twitter.